强制缓存和协商缓存
基础
强制缓存:根据 Expires( response header 里的过期时间)判断,浏览器再次加载资源时,如果在这个过期时间内,则命中强缓存,并不会向服务端发起请求,展示为 200 状态。
协商缓存:客户端向服务端发送带有 If-None-Match 和 If-Modified-Since 的请求进行协商判断,如果资源没有变化继续使用本地缓存,记录为 304 状态;如果资源发生变化,服务端响应数据,记录为 200 状态。
详细
什么是浏览器缓存
浏览器缓存( Brower Caching )是浏览器在本地磁盘对用户最近请求过的文档进行存储,当访问者再次访问同一页面时,浏览器就可以直接从本地磁盘加载文档。
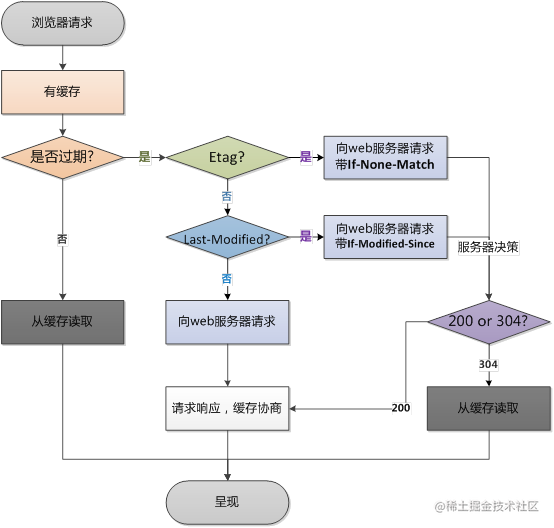
浏览器是如何判断是否使用缓存的

浏览器缓存的优点
- 减少了冗余的数据传输,节省了网费
- 减少了服务器的负担,大大提升了网站的性能
- 加快了客户端加载网页的速度
浏览器缓存主要有两类
缓存协商和彻底缓存,也有称之为协商缓存和强缓存。
- 强缓存:不会向服务器发送请求,直接从缓存中读取资源,在 chrome 控制台的 network 选项中可以看到该请求返回 200 的状态码;
- 协商缓存:向服务器发送请求,服务器会根据这个请求的 request header 的一些参数来判断是否命中协商缓存,如果命中,则返回 304 状态码并带上新的 response header 通知浏览器从缓存中读取资源;
两者的共同点是,都是从客户端缓存中读取资源;区别是强缓存不会发请求,协商缓存会发请求。
强制缓存
Expires:response header 里的过期时间,浏览器再次加载资源时,如果在这个过期时间内,则命中强缓存。
Cache-Control:当值设为 max-age=300 时,则代表在这个请求正确返回时间(浏览器也会记录下来)的 5分钟内再次加载资源,就会命中强缓存。
cache-control 除了该字段外,还有下面几个比较常用的设置值:
- -no-cache:不使用本地缓存。需要使用缓存协商,先与服务器确认返回的响应是否被更改,如果之前的响应中存在ETag,那么请求的时候会与服务端验证,如果资源未被更改,则可以避免重新下载。
- -no-store:直接禁止浏览器缓存数据,每次用户请求该资源,都会向服务器发送一个请求,每次都会下载完整的资源。
- -public:可以被所有的用户缓存,包括终端用户和 CDN 等中间代理服务器。
- -private:只能被终端用户的浏览器缓存,不允许CDN等中继缓存服务器对其缓存。
- Expires:设置以分钟为单位的绝对过期时间, 设置相对过期时间, max-age 指明以秒为单位的缓存时间。
- Expires 优先级比 Cache-Control 低, 同时设置 Expires 和 Cache-Control 则后者生效。
协商缓存
Last-Modify/If-Modify-Since:浏览器第一次请求一个资源的时候,服务器返回的 header 中会加上Last-Modify,Last-modify 是一个时间标识该资源的最后修改时间;当浏览器再次请求该资源时,request 的请求头中会包含 If-Modify-Since,该值为缓存之前返回的 Last-Modify。服务器收到 If-Modify-Since 后,根据资源的最后修改时间判断是否命中缓存
Etag/If-None-Match:web 服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器决定)。If-None-Match:发现资源具有 Etage 声明,则再次向 web 服务器请求时带上头 If-None-Match (Etag的值)。web 服务器收到请求后发现有头 If-None-Match 则与被请求资源的相应校验串进行比对,决定是否命中协商缓存;
ETag 和 Last-Modified 的作用和用法,他们的区别:
- Etag 要优于 Last-Modified。Last-Modified 的时间单位是秒,如果某个文件在 1 秒内改变了多次,那么他们的 Last-Modified 其实并没有体现出来修改,但是 Etag 每次都会改变确保了精度;
- 在性能上,Etag 要逊于 Last-Modified,毕竟 Last-Modified 只需要记录时间,而 Etag 需要服务器通过算法来计算出一个 hash 值;
- 在优先级上,服务器校验优先考虑 Etag。
浏览器缓存过程
- 浏览器第一次加载资源,服务器返回 200,浏览器将资源文件从服务器上请求下载下来,并把 response header 及该请求的返回时间一并缓存;
- 下一次加载资源时,先比较当前时间和上一次返回200时的时间差,如果没有超过 cache-control 设置的 max-age,则没有过期,命中强缓存,不发请求直接从本地缓存读取该文件(如果浏览器不支持 HTTP1.1,则用expires 判断是否过期);如果时间过期,则向服务器发送 header 带有 If-None-Match 和 If-Modified-Since 的请求
- 服务器收到请求后,优先根据 Etag 的值判断被请求的文件有没有做修改,Etag 值一致则没有修改,命中协商缓存,返回 304;如果不一致则有改动,直接返回新的资源文件带上新的 Etag 值并返回 200;
- 如果服务器收到的请求没有 Etag 值,则将 If-Modified-Since 和被请求文件的最后修改时间做比对,一致则命中协商缓存,返回 304;不一致则返回新的 last-modified 和文件并返回 200;
缓存存储位置
内存缓存( memory cache )和硬盘缓存( disk cache )
| 区别 | 内存缓存 | 硬盘缓存 |
|---|---|---|
| 存储内容 | JS,字体,图片等 | CSS等 |
| 读取速度 | 快 | 慢 |
| 时效性 | 进程关闭则清空 | 可以缓存较长时间 |
| 空间 | 空间小 | 空间大 |
